Vibe coding - part 1
My First experience with Vibe coding!
I had some time off, and I decided to give it a try! I wanted to form my own opinion about using AI agents to create all the code for an app. Honestly, I am very pessimistic about this, but that’s why I want to try.

What am I building?
The app I want to build is called Reflect. It is an app that lets you take notes at the end of the day. The purpose of the app is to help you reflect on your workday, write down feedback you want to give, or note any actions to help you do a better job at work.
Tech stack for the APP
I chose Rust because I am not too familiar with it. I want to struggle and see the limits of AI with a less popular programming language. The app is a desktop app.
Tech stack for AI
- Cursor to generate the code
- Figma wireframe designer to generate the UI
Impressions on Wireframe designer
When using the Figma designer, I noticed that I didn’t spend enough time defining the context. I probably should have prepared a more detailed description to help the AI build a better UI. Because of this, I had to create the initial design twice. The plugin in Figma also created additional pages that I never asked for.
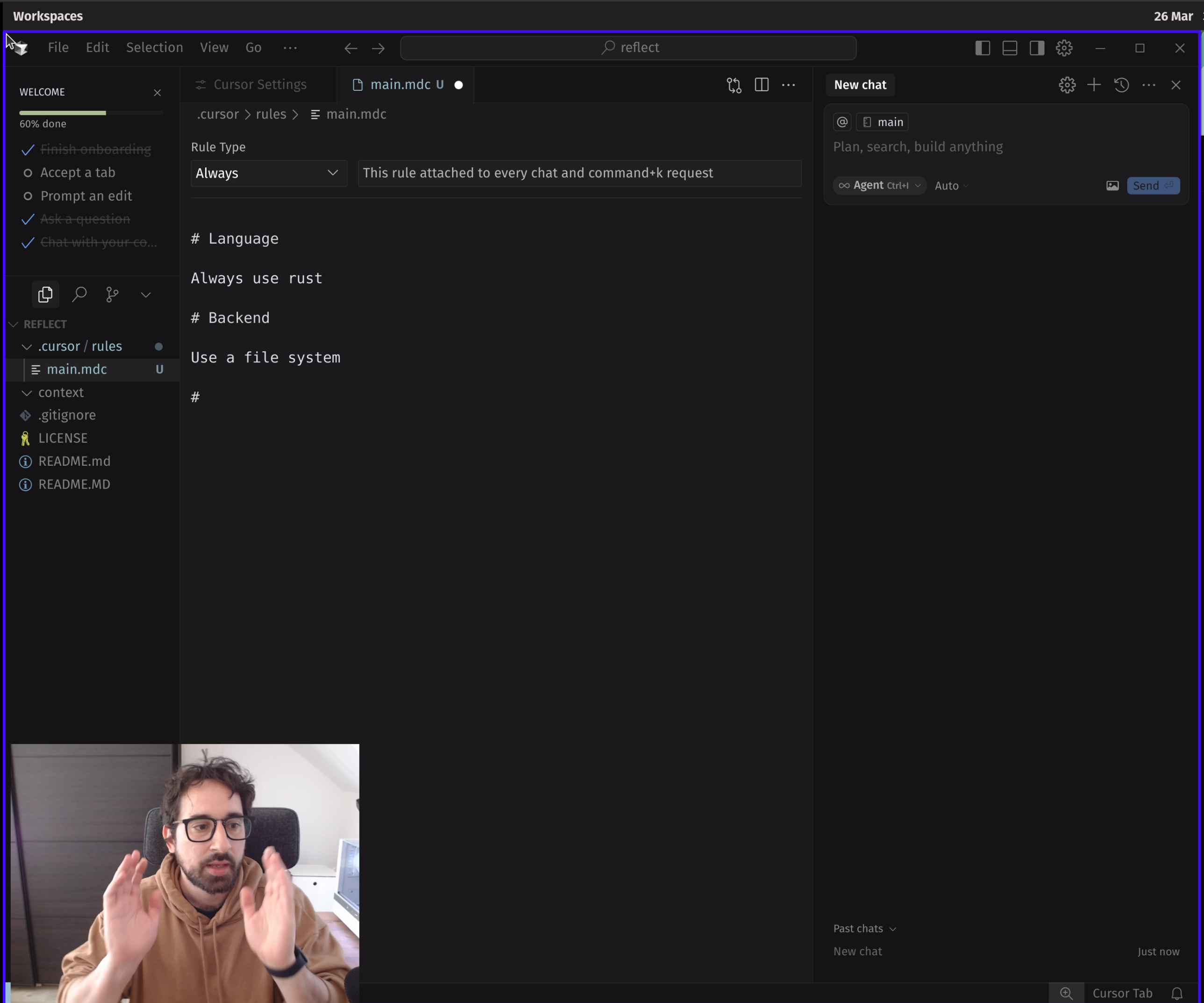
Impressions on Cursor
- The experience with Cursor was mostly great; the software was really easy to use.
- I had to nudge Cursor to look online for some issues. Since I did that, it was much easier to progress.
- Even though I provided a design PNG to Cursor, it didn’t initially consider it.
- At one point, Cursor made changes without me asking, changing the background back to black. I’m not sure if it was by mistake; for example, if one code change impacted another or if it lost context and started doing its own thing.
- When asking for small changes, such as colors or spacing, I felt I could have done them quicker on my own. I wonder if I was using the tool the wrong way or if this is just how it works!
Links
- You can find the app here
- You can find the recording here
- Introduction
- What am I actually building
- First try - AI to design the app with Figma wireframe designer
- Let’s try again to design the App
- Giving some Context to cursor
- Let’s code with Cursor
- Embarrassing moment where I was waiting for no reasons
- We finally see an app
- Me learning new words in english
- shocked by the results
- fighting with some whitespace (I failed)