Vibe coding - part 2
Vibe coding!!! Part 2
This is part 2 of my experience with Vibe Coding. I had fewer blockers this time but less satisfaction!
If you want to know what happened in part 1 watch the video and read the article summary

What did I do this time
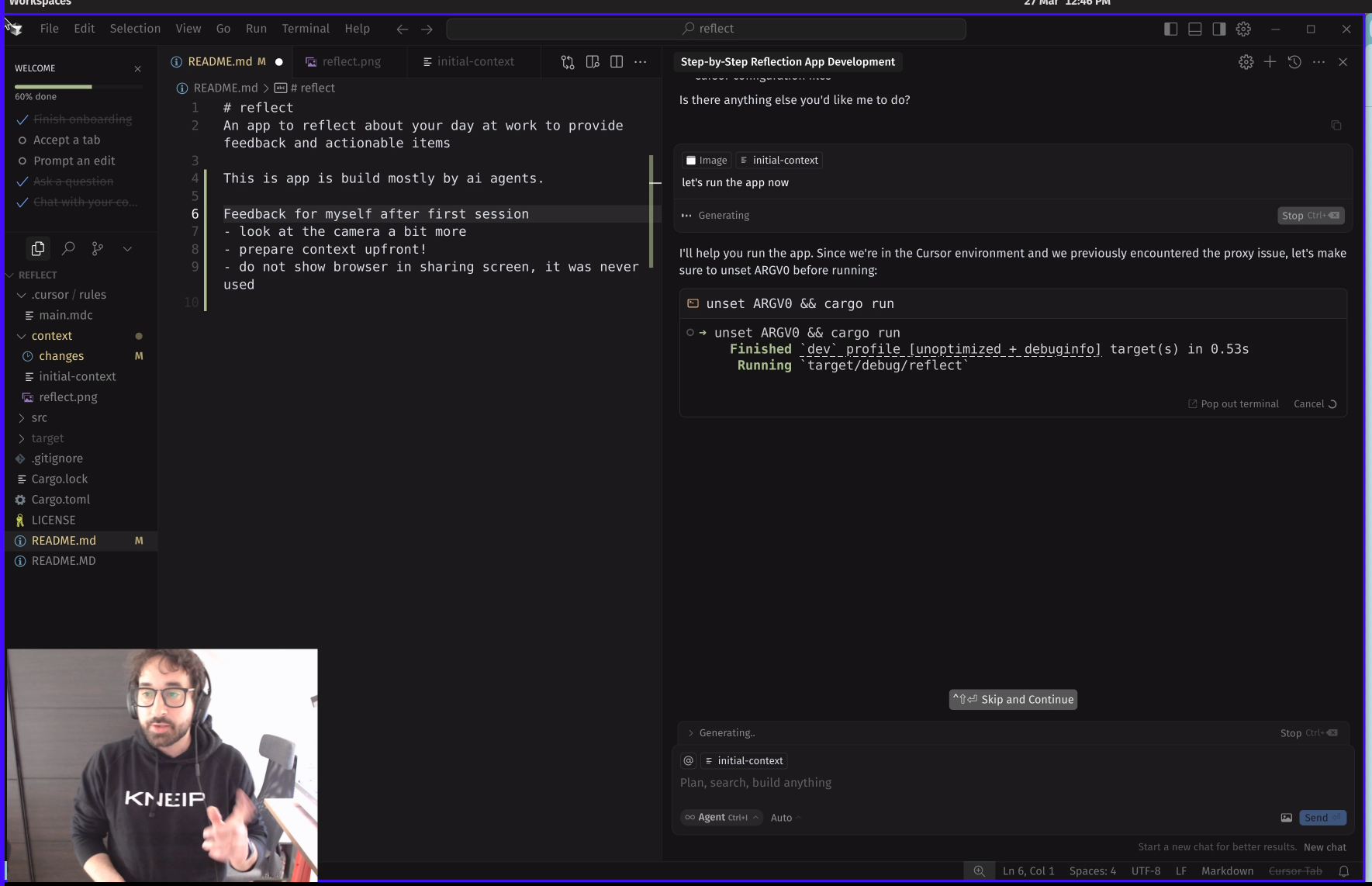
I’ve simplified the application to only record some text in a file storage. I’ve also added the ability to change date. Unfortunately I stopped the recording here I’ve also added another section to add actions! You can find everything in the repo.
Vibe coding or not?
I didn’t learn anything about coding during this session. This is probably not the way to do vibe coding if you are a software engineer.
At the end of the session, I read through the code and realized that it was taking me a long time to understand what was happening. I can imagine a process where you keep feeding the AI, but you review the code as it is generated. The AI could do the heavy lifting: finding the best libraries, simplifying some algorithms, and giving you some shortcuts while you think about the bigger picture.
I feel more fulfilled creating a product with a group of people! Maybe I should try software teaming with AI.